در سال های اخیر استفاده از کتابخانههای آماده یا همان فریمورکها در طراحی وب بسیار مرسوم شده است. اکنون دیگر برای php، javascript و CSS فریمورکهای زیادی تولید شدهاند که به کمک آنها فرایند توسعه نرمافزاری تحت وب بسیار سریع و راحت شده است.
در این نوشتار میخواهیم در مورد فریمورکهای CSS صحبت کنیم و به معرفی چند نمونه از انها بپردازیم.

مزیت های استفاده از فریمورکهای سیاساس
بالا رفتن سرعت انجام کار
نرمال سازی کدها
بهتر انجام دادن کارهای تیمی
سازگاری با مرورگر های مختلف
بدست آوردن یک کد تمیز و ساخت یافته
مزیت های استفاده از فریمورکهای سیاساس
بالا رفتن سرعت انجام کار: بوسیله آن طراحی خودتون رو کیفیت میبخشید
نرمال سازی کدها : از کدهای پیش فرض استفاده می کنیم و احتیاجی نیست برای هر طراحی یک استایل جدا طراحی کنید و بدون اینکه از کدی سر در بیارید میتونید آنرا ویرایش کنید
بهتر انجام دادن کارهای تیمی :
اگر از فریم ورک های CSS در کار های تیمی استفاده کنید، می توانید مطمئن باشید که افرادی که همراه شما بر روی پروژه ای فعالیت می کنند، از یک روش استفاده می کنند و در آخر، کار استاندارد از آب در خواهد آمد، ضمن اینکه وقت کمتری را باید صرف رفع خطا ها و اشتباهات احتمالی کنید.
سازگاری با مرورگر های مختلف
بدست آوردن یک کد تمیز و ساخت یافته :
استفاده از فریم ورک های CSS باعث می شود که شما کد های ابتدایی طراحی خود را از پیش نوشته شده داشته باشید، تمامی عناصر صفحه استایل دهی شده است و لازم نیست که هر مرتبه فکر استایل دهی عناصری چون abbr و یا code باشید.
معایب فریم ورک های css:نیاز به زمان: اغلب طراحان نیاز به مقداری زمان دارند تا نحوه کار با فریمورکها را یاد بگیرند، البته کار با فریمورکهای سی اس اس آنقدرها هم مثل فریم ورکهای جاوا اسکریپت و یا پی اچ پی، سخت و پیچیده نیست اما باز هم نیازمند آن است که روی آن وقت بگذارید.
راحتی بیشتر سودجویان: همیشه افرادی هستند که کاری جز کپی کردن طرحهای دیگران بلد نیستند! شاید بدترین عیب استفاده از فریمورکها این باشد که این دسته از افراد به نحوه طراحی شما آشنا میشوند و کپی زدن طرحهای شما برای آنها بسیار ساده و راحت میشود.
عدم آشنایی کامل با تمامی عناصر استفاده شده: با طراحی یک سایت از پایه شما میتوانید درکی از طراحی وب پیدا کنید که به جرات میتوان گفت در هیچ کتاب آموزشی نمیتوانید آن را یاد بگیرید و هیچ کسی نیز نمیتواند برای شما آن را تشریح کند. وقتی فردی در مورد ساختار صفحه از شما سوالی میپرسد، به سادگی میتوانید به سوالش پاسخ دهید چرا که شما با ساختار صفحه کاملا آشنایی دارید.
وقتی از فریم ورکهای سی اس اس استفاده میکنید، طبیعتا با مواردی از پیش تعیین شده روبرو میشوید که شاید بعضی از آنها برای شما قابل درک نباشد و شما نیز به خود این زحمت را ندهید که به دنبال یادگیری آن بروید و فقط از آن در کار خود استفاده میکنید.
به ارث بردن باگهای دیگران: این روزها هیچ کاری بدون نقص نیست، هیچ فریم ورکی بهترین نیست و هیچ طرحی برترین طرح نیست. اگر شما طرحی را از صفر کار کنید، مطمئنا در آن مشکلاتی وجود خواهد داشت. فرق آن با زمانی که شما ازفریم ورک استفاده میکنید آن است که در مورد اول شما اشتباهات خودتان را باید پیدا و تصحیح کنید و با این کار دیگر آن را تکرار نخواهید کرد، اما در مورد دوم ممکن است اشتباهات دیگران را به ارث ببرید و مجبور باشید اشتباهاتی که شاید هیچ وقت مرتکب آنها نمیشدید را تصحیح کنید!
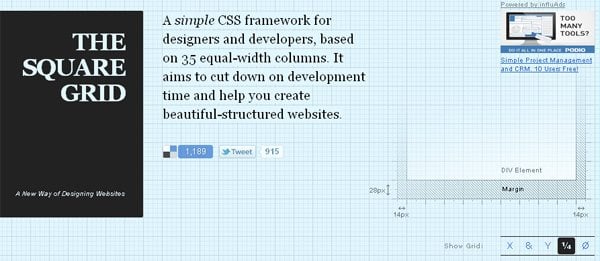
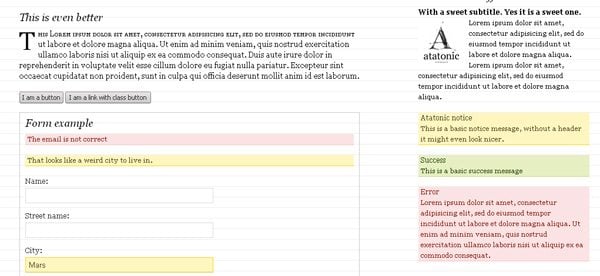
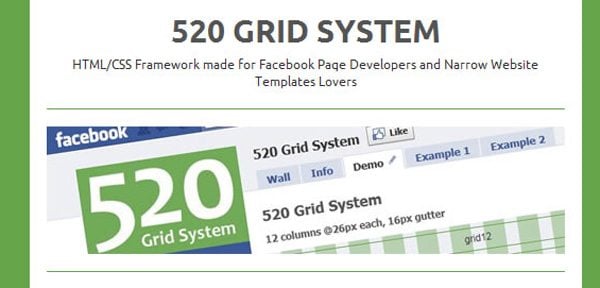
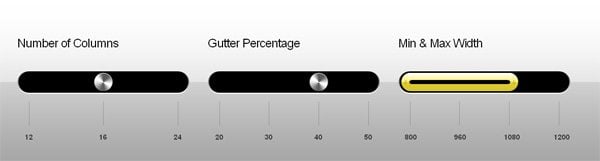
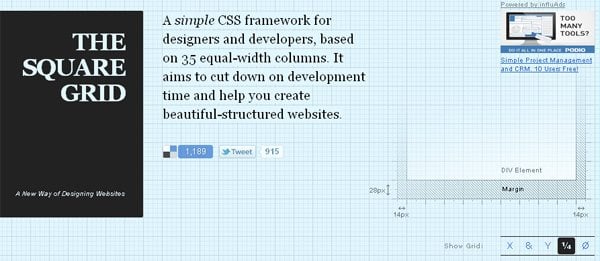
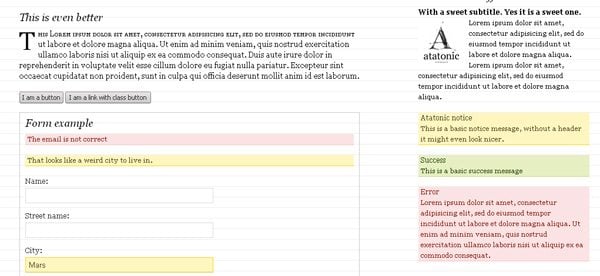
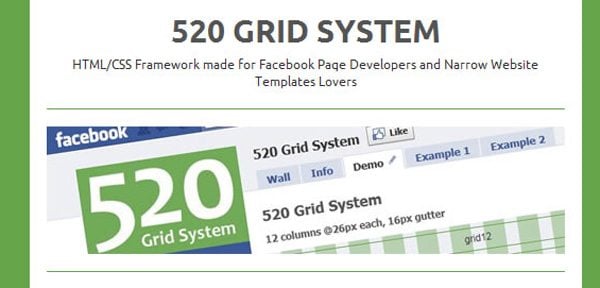
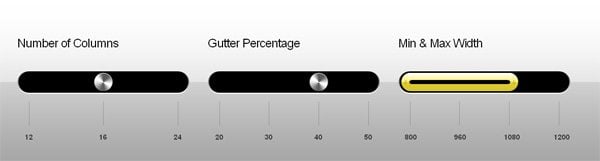
آشنایی با چند فریم ورک:
به طور کلی فریم ورک ها بستر هایی هستند که کاربران در آن به توسعه برنامه های خود می پردازند.از این رو برای CSS هم فریم ورک های زیادی وجود دارد که شما می توانید در آن وب سایت های استاندارد و زیبا بسازید
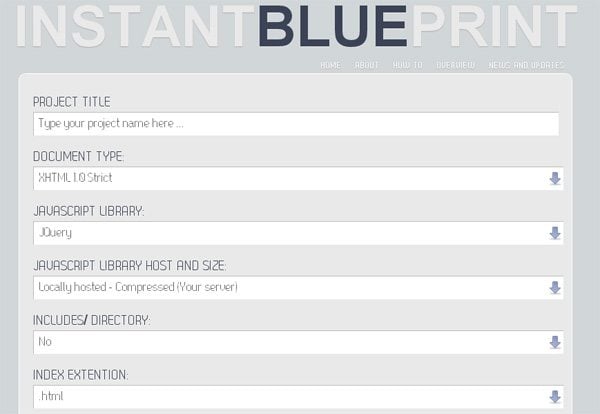
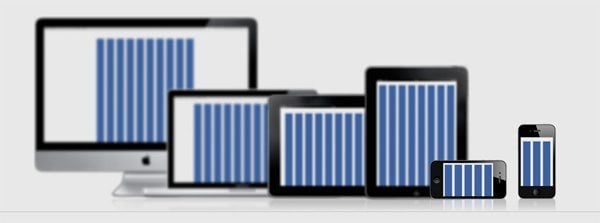
به طور کلی این فریم ورک ها حاوی فایل های CSS هستند که سایزبندی بلاک ها و المان های صفحه را انجام می دهند.شما می توانید با مراجعه به وب سایت هرکدام ، دمو های آن را ببینید و از داکیومنت ها برای راهنمایی و پیاده سازی بهتر استفاده کنید.

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *

* * *
گذشته از همه این فریمورکها، شما میتوانید فریمورک مخصوص به خود را داشته باشید و از آن در طرحهای خود استفاده کنید. به یاد داشته باشید که تمامی این ابزارها جهت طرحهای استاندارد و آسانتر کردن کار طراحان ارائه شده است، بنابراین هیچ الزامی در استفاده از آنها نیست و شما میتوانید هر طور که راحت هستید صفحات وب خود را طراحی نمایید.
یکی از منابع: http://weblogina.com/post/better-understanding-css-frameworks/#ixzz1WZCNPxxh